效率就是生命,对于设计师尤其是如此。所以,能够让工作效率有极大提升的工具于设计师而言,有着极大的价值,因此也有了今天这个高效设计工具列表。
这些设计工具大多针对某个特定的设计环节,基于具体的需求而存在,它们提升了整体的效率,从排版设计、代码片段到配色方案不一而足,合理的搭配这些工具能让你的整体效率提升一大截。
1. Web Gradients

渐变作为设计趋势再一次回归网页设计界,WebGradients 这个网站给你大把的选项,供你探索渐变在网页中的运用。你可以在这里调校好了,直接复制CSS3代码,并且在你的网站中使用。
2. Flawless Typography Checklist
Typewolf 为排版课程所准备的这个清单,被单独做成一个交互工具,帮你避免排版中常见的错误。这个列表所涵盖的内容非常全面,每一条给予了简单的说明,帮你理解。
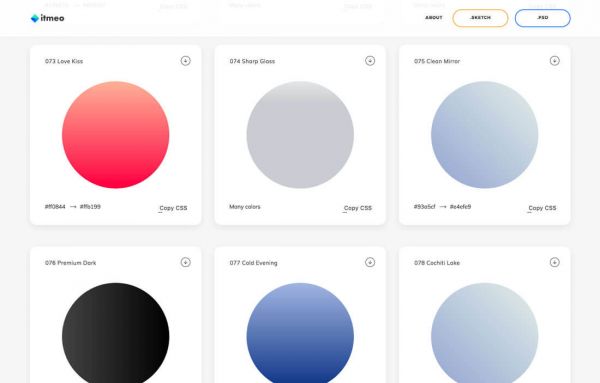
3. LOL Colors
想要获得更多配色方案上的灵感?LOL 将许多配色方案打包提供给你,每个方案都有HEX和RGB等代码,确保你立刻可以上手使用。
4. .resizr
想要测试你的网站的响应式设计,直接在Resizr 中输入链接,你可以以用户的角度,查看你的网站在不同的设备和分辨率上的展示效果。
5. CSS Stats
你所编写的CSS样式表长什么样?CSS Stats 是一个很好的分析工具,帮你将样式表转化为可用的格式。比如你的配色、字体的的实际显示效果和相应的格式。
6. Adobe Spark
Adobe Spark 是一款免费的图片制作工具,非常适合用来制作社交媒体上的宣传和营销用的图片。和Adobe 最近的新产品一样,Spark 的学习曲线非常的平缓。
7. Google Web Designer
这个新的应用依然处于测试阶段,你可以使用这个工具设计出有参与感的、易于交互的动效设计,所输出的内容都是基于HTML5的代码。
8. Font Library
如果你经常使用 Google Fonts 的话,这个工具能够帮你标注和组织你正在使用的字体内容。
9. What Font Is
和求字体一样,你可以使用 What Font Is 来辨别字体,你所需要做的就是上传带有待查询字体的图片,它会帮你找到这个字体的相关信息。
10. Death to Stock
这个图库网站提供了一些和普通图库不同类型的免费图片,这些免费的图片合集都是不同的摄影师单独策划、上传的。
11. Todoist
Todoist 是一个非常实用的待办事项、列表清单类的APP。实际上优设哥一度非常喜欢使用这款APP 。
12. Bulma
Bulma 是一款简单而现代的CSS框架,它是基于Flexbox 设计的。
13. Music for Programming
请忽略这个略显复古的界面吧,这个网站搜集了一堆适合编程的时候听的音乐。
14. PlaceIt
如果你需要一个用来展示你的项目的视觉稿,那么你可以在这里的2500多个创意设计中,找出一个用来展示你的项目。
15. CSS Ruler
你可以使用这个工具来查看CSS长度之间的差异,从字体相对值,到百分比。输入参数,然后开始对比。
16. Patterninja
Patterninja 是一个能够借助图片来生成图案的工具,你可以将你的图片库转化为网页可用的各种图案。
17. Theme.Cards
Theme.Cards 是一组优秀的免费主题合集,其中涵盖了博客模板,登录页面,单页APP应用,BootStrap 主题,Wordpress 主题等,不一而足。
18. Type Anything
Type Anything 能帮你快速创建漂亮的字体组合,这样你可以在屏幕上预览、调整相应的参数,然后就可以将这些设计在代码中实现出来。
19. Img2CSS
这款工具能帮你将任何图片生成纯粹的CSS代码。
20. Glyphdiff
你可以使用这款工具对比不同的字体的差异。
21. Impalette
和许多配色工具类似,这款工具也能够帮你拆分出一张图片中的主要配色,不过它是基于潘通的配色系统来给出配色方案。而这个工具的独特之处在于,它还提供了许多其他的备选配色方案。
22. Visual Center
你可以使用这款工具帮你找到图片或者某个设计的视觉中心。它还有相应的 Sketch 和 AI 的插件。
23. Hero Patterns
Hero Patterns 是一个可复用的SVG格式纹理的背景合集,在下载前,记得选取好前景色和背景色。
24. Site Auditor
千万不要纠结SEO的问题,Site Auditor 会帮你分析你的网站的状况,找出相应的SEO的问题和解决方案。
25. Sketchpacks
Sketchpacks 让你能从菜单栏当中就能找到并管理Sketch 相关的插件。
26. Ethical Web Development
想要创造出更优秀的网络环境,我们应当遵循一定的网络开发的道德准则。
27. Responsive Image Breakpoint Generator
这款工具能够帮你制作出更加优秀的响应式图片,生成真正合理的断点,帮你针对不同的设备和屏幕尺寸生成相应的图片。
28. Unsplash
Unsplash 是一个素质相当高的高清免费图片网站,非常值得收藏。
29. Material Design Palette
Material Design 这几年一直都是设计趋势,而相应的配色方案也是目前的主流需求。这款工具能够帮你挑选色彩,并且展示出这些色彩在实际设计中的样子,并提供相应的配色方案下载文件。
30. Type Terms
如果排版相关的术语让你感到陌生的话,那么这个动态的排版信息图能够帮你更深入的了解这些术语的实际含义。

发表回复