无论是APP还是网页,第一印象都很重要。再优质的内容,都需要首屏这个漂亮的脸面来吸引用户驻留,才能被人注意到。在竞争激烈的数字产品领域,这是难以辩驳的残酷经验。这也引出了今天要探讨的话题:网页的首屏设计。
什么是首屏
相比于首屏,大家对于首页的概念会更熟悉一些。和传统的报纸行业类似,报纸第一版被称为头版,由于报纸常常会折叠起来运输,当用户拿到报纸看到的是露出来的头版头条(Above the fold),这就像如今的首页和首屏之间的关系。用户打开网页的第一刻,还没开始滚动页面的时候,所看到的就是首屏。
首屏要能够吸引用户才行。
从内容角度上来说,首屏要涵盖关键的信息,一目了然。从设计上来看,首屏也是最适合发挥设计创意的地方,许多优质的首屏设计都采用了简洁明了的布局,打磨出引人入胜的体验。首屏通常还承载着网站的导航模块,是整个站点布局和导航的关键。

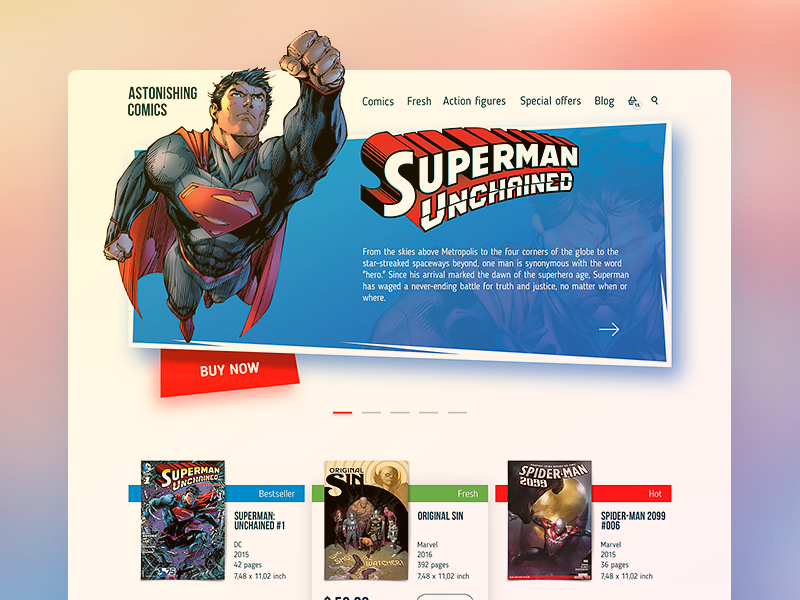
这个在线漫画书店就是个优秀的范例。顶部的文字LOGO和主干导航都在同一水平线上,超人插画突破页头布局充满了力量感,在视觉上也非常抓人,同时作为认知度最广的超级英雄,它也非常适合作为首图而置顶。下面的漫画列表恰到好处的露了个头,让访客意识到能够向下翻页。
首屏包含哪些部分
既然首屏是关键,所包含的元素也不会太少。最常见的是下面这些:
·基本的品牌标识:LOGO,品牌名称,Slogan,吉祥物等
·产品、服务和主题的主要文案
·网站类别链接
·社交媒体链接
·基本联系信息(电话电子邮件等)
·多语言切换按钮
·搜索框
·订阅按钮
·产品、APP 下载/试用链接等
这并不是意味着所有的这些元素都应该呈现在首屏当中,太多的模块会让首屏中的首图和标题的视觉重量被稀释,过多的信息会让用户难以聚焦到真正重要的内容上。所以,首屏的设计常常需要设计师和营销人员通力合作,来作出最合理的选择。
看看下面的几个案例,你应该能大概明白不同类型的网页应该采取怎样的策略。
Bjorn 是一个室内设计网站,网站的顶栏被制作成悬浮的,随着页面的滚动会一直会在顶部显示,左侧是品牌LOGO,右侧是导航,常见的四个分类中 Product、Studio、Press 是作为常规导航而存在,但是Shop 则被制作成CTA按钮,相比之下更容易吸引用户去点击。借助大量的留白,设计师将LOGO、导航和首屏的文案划分开来。
Event Agency是另外一个范例,在首屏设计上相对而言更加别具一格。整个首屏都是围绕着LOGO和品牌名称来设计的,左右平衡,各两个链接,背景的星河和前景的超大文本嵌套叠加,构成视觉主体。
首屏为何重要
首屏对于许多网页而言是至关重要的组成部分。
用户是如何同网页进行互动的?用户研究领域的先驱 Nielsen Norman Group 曾经针对这一用户行为进行了深入的研究,为设计师和可用性设计专家们提供了更好的素材和设计依据。
简而言之,当人们访问某个网站的时候,尤其是初次访问网站的时候,他们通常不会特别仔细的查看所有的内容,而是快速的扫视,找到能够吸引他们注意力的信息,这些内容就是他们继续停留在这个网站上的理由。通过眼动测试和不同实验,他们发现访问者的视觉浏览模式,可以归结为几种典型的模式。设计师 Steven Bradley 在自己的文章中,总结了这三种常见的模式:古腾堡式,Z图模式和F图模式。
对于信息结构层次并不那么分明的网页,用户常常会使用古腾堡式的浏览模式,用户大范围扫视页面内容,整个视线路径是一个大号的Z,其中最开始的两个视觉驻留点就在页头上。
Z图模式也不难理解,用户从上到下,视线沿着Z字形来回扫视,用户会左右快速扫视,视线的起点首先是左上角,行跨顶部一栏到右上角,然后向下延伸。
F图模式,或者说是F式布局,我们就更加熟悉了。在Nielsen Norman Group 的研究当中,这种阅读模式最为典型:
·用户先会沿着水平方向浏览,优先浏览内容块的上部,这个时候的眼动构成了字母F 最上面一横。
·接下来视线会沿着屏幕左侧向下垂直扫视,寻找段落中能引起兴趣点的内容,当他们发现引起他们兴趣的内容之时,继续横向仔细浏览,而通常这些内容对应的视线范围会比第一次横向浏览的范畴要更小一些,而这个视线轨迹则构成了字母F 中间的一横。
·接下来用户会将视线移到屏幕左侧,继续向下浏览。
不论用户是遵循哪种模式来阅读,他们通常都会优先扫视页面的顶部,从左上角到右上角这一栏的信息。所以,在页面顶部显示关键的信息是符合网站和用户双方的诉求的最优策略:读者可以快速扫视正确的信息,而网站显示的内容如果能够吸引到他们,则能够留下用户。这就是为什么UI和UX设计师甚至内容策略专家和营销专家都会倾向于这样设计。
在另外一篇关于首屏最佳实践的文章当中,作者 Bogdan Sandu 提到的一点应该让每个设计师都牢记:“人们通常只会在短短的几秒钟内判断一个网站的素质,第二印象这种东西是不存在的。一个网站必须足够抢眼才行,否则就是失败。”
另外值得考虑的一点在于,导航确实可以很好的为用户呈现网站的基本框架和内容分类,这是网站体验的一个重要部分。不过许多创意解决方案会调整布局,采用更加激进或者不同的导航设计。每个网站的设计方案,都要根据需求和目标受众的不同来进行调整,这是自然而然的。
可读性和视觉层次
首屏当中,导航、LOGO和标题等元素的字体选择仔细考量,它们应该和背景构成良好的对比度,确保可读性。用户最好能够一目了然地获取其中的信息。
在Daily Bugle magazine 这个电子杂志网站中,Daily Bugle 作为标题居中,延续自传统报纸设计的衬线体贯穿了整个网站的设计。居中的文字LOGO,分类导航和搜索框平均分布在左右。
The Big Landscape 这个网站在导航的设计上采用了突破栅格的不对称设计,左边是LOGO和三个链接,为了平衡整个设计,顶栏右边是搜索框和一个有颜色填充的按钮。这种设计不仅兼顾了视觉上的平衡,还让页头的可读性得到了保证。
另外,还有一个值得注意的问题,当用户开始向下滚动翻页的时候,首屏顶部的页头要如何处理。有的网页会倾向于使用悬浮固定的导航,让用户随时可以点击导航跳转到其他的地方,或者进行搜索。有的网页则还是采取传统的策略,当然也有采用折中的设计,当用户滚动到首屏之后,导航缩小悬浮到顶上,或者变为菜单按钮,降低视觉重量,保留核心的元素和它们的可交互性。
汉堡菜单
首屏设计中,汉堡菜单是近年来非常流行的一个解决方案,将导航链接都隐藏在汉堡按钮菜单之后。
汉堡按钮通常放置在首屏,现在已经成为一个经典的交互元素。目前的用户也已经熟悉了它的存在,无需额外的解释,他们就知道在汉堡菜单中寻找链接和其他选项。汉堡菜单让整个页面更加简约,释放了空间,节省了布局元素,在不同的设备上的显示也更加统一。
Ice Website 这个网站的概念设计就展示了汉堡菜单的一种常见用法。由于网站包含了大量的页面,设计师非常贴心的将汉堡按钮置于页面的左上角,当用户点击它的时候,会弹出导航选项。这样的设计极大程度的节省了页面空间,让整个设计都显得足够简约,也为页头省出了空间。在这个首屏当中,页头左侧是品牌LOGO和介绍,右侧是社交媒体帐号链接,视觉设计也和整个页面保持了一致。中间的留白让整个页头保持了视觉上的平衡。
Slopes 这个网站采用了时下流行的侧边栏设计元素,不过设计师没有将导航放置到侧边栏上,仅仅是保留了品牌LOGO,只是借由侧边栏制造出了这种非对称的首屏布局。页头右侧是四个常用的链接,而左侧是汉堡菜单,更多的链接被隐藏在汉堡菜单当中,这样一来,交互的层次就出来了。
虽然现在汉堡菜单的设计还存在着一些争议,但是它们仍然被广泛地运用着。
悬浮固定导航
悬浮式的导航栏也是时下流行的一个趋势,它为用户提供了持续的可供交互的导航服务,这对于越来越长的页面设计而言,是个相当合理的补充。
这个 Structure Blog 的概念设计就采用了悬浮的页头,导航则主要是采用的汉堡菜单。这使得品牌更加突出,而整体设计则更加简约。
Photography Workshops 这个网站的首屏设计就非常的独特。导航菜单开始是在首屏的底部,随着滚动,它会到页面的顶端并且悬浮固定存在。导航菜单的右侧是关键链接,而非关键的更多选择则隐藏在最左侧的汉堡菜单中。
双层菜单
导航还可以设计为双层的,已经有不少网站有了这样的尝试。
Bakery 这个网站就使用了双层的导航设计,上层导航中承载的是LOGO和社交媒体帐号、搜索和购物车以及汉堡菜单,而第二层导航则是交互的核心区域:产品目录、销售地点、新闻和特别优惠等。整个设计视觉层次清晰,为整个用户体验打足了基础。
结语
对于网页而言,首屏是关键。页头的导航和首图、文案共同组成了这个关键的区域,多种因素共同作用于用户,用心的设计才能让用户一见钟情,不是么?

发表回复